“You can use an eraser on the drafting table or a sledgehammer on the construction site”
Frank Lloyd Wright
Nobody would ever make the mistake of claiming that wireframes represent the sexy side of the design industry. That’s possibly why for some new clients, eagerly looking forward to seeing some killer creative work, the notion that we first draw layouts of pages in black and white can be a source of frustration.
But nevertheless, wireframes matter - and in this short piece I’ll give you the 4 core reasons why they matter.
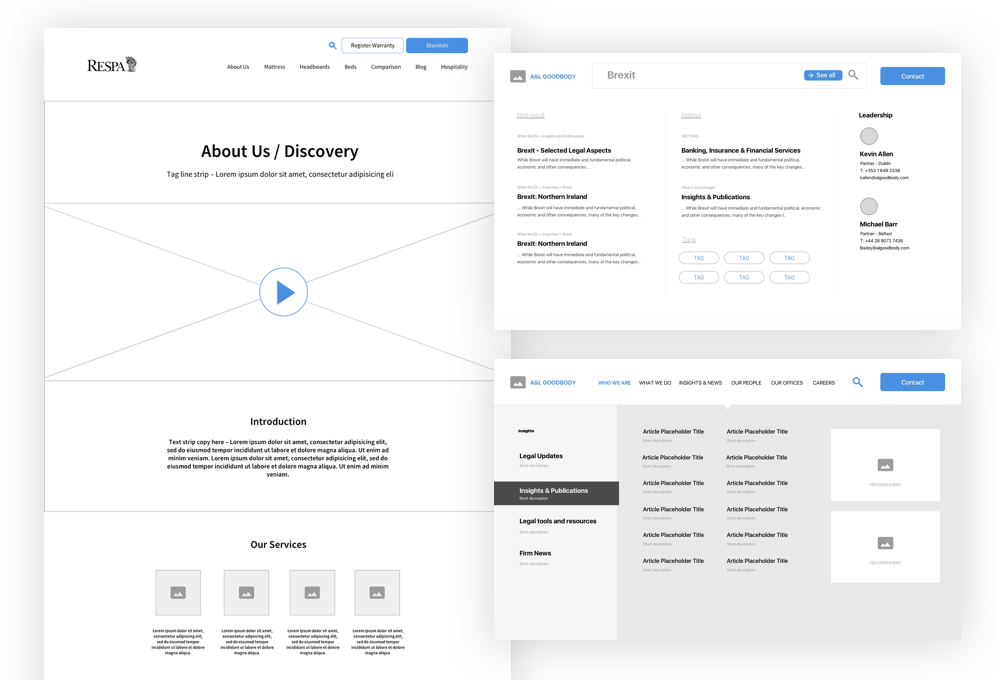
But first let’s ensure we all understand what a wireframe is, and what it is not. Put simply, a wireframe is a simple illustration of layout and function. It illustrates what goes where and what each aspect of the final design does. It shows this layout in a range of devices. And it very deliberately does not include any aspects of the final visual design.
Wireframes are normally produced after a research phase and before we move into visual design. Whether the project is a landing page aimed at increasing lead or sales conversion, ab email template, or a full redesign of the corporate online presence - we create wireframes. They save time, they save money (much the same thing in most development) and they deliver a better end product. Here’s how.
1. They allow everyone to focus on the job
What is this page for? That innocuous question gets lost so often in the world of digital design you sometimes almost feel guilty for asking it. And yet it remains absolutely central to great online work. We are proud to be a metrics-first agency, and wireframes are a vital tool in ensuring that design starts as a response to the objectives we unearthed in the research phase.
By producing wireframes, we are able to very quickly prototype the layout and structure of a page or site, and in doing so interrogate the design decisions we are making against the objectives we set ourselves. To give one example, if it is particularly important that a site visitor requests a demo on this page, is that flow obvious enough and does our layout allow for supporting information they might need before making that decision?
Wireframes answer those questions. And they help remove the distractions I’ll discuss in my next point...
2. They save time and money as part of a clear process
We all want to dive straight in. But sometimes that course of action can lead us disastrously astray. The moment actual visual design is shown to a client it will inevitably dominate thoughts and responses. That is only human, and the only way to fight it is to ensure that we only show visual design after stakeholders are happy with the approach we are taking in terms of overall structure and layout.
In addition, as we iterate on questions of layout, we do so quickly. A simple greyscale line drawing can be changed a lot easier than a fully-fleshed out end product. Here we are back to Frank Lloyd Wright’s possibly apocryphal (but certainly true) observations about erasers and sledgehammers. Which one do you think costs the least in terms of time and money?
All of that said, I do understand the desire that clients have to get some feel around design approach as early as possibly in the project - and I don’t have a huge amount of sympathy with the old agency approach of waiting weeks for the ‘big reveal’. In Kooba we create moodboards of potential design directions early in the process (sometimes before the contract is even signed) in order to give the client confidence in our destination. We just don’t want to do that with their own material.
3. They help the client make tough decisions
Most companies find their own products and services fascinating. They know every detail, and believe every detail to be particularly important. And it is only when seeing the reality of how that plays out on the limited real estate of the desktop screen (and even more so the phone screen) that hard decisions have to be made.
Nothing, and I mean nothing, focuses the mind on hierarchy, priority, and what is really important than the wireframe. If two features won’t fit into one space then a quick (but informed) decision has to be made around which is going to go. Site navigation items, which unchecked tend to multiply like bacteria, are soon pruned when the wireframe shows the resulting clutter - or another approach is used, such as the takeover nav we created for Eir.
The wireframe gives space for these conversations and decisions - again free from visual design distraction. As a result we get to answers faster and towards final visual design and delivery on time and on budget.
4. They keep responsive design front of mind
Everybody is mobile first these days. Until they get into a agency pitch meeting and see the latest concept for their site displayed on a 42 inch iMac screen. Wireframes, which are an altogether more humble aspect of the process, gently remind each stakeholder that everything we do will have to perform and get the job done on a variety of screens.
At Kooba we produce wireframes for desktop, tablet and phone. It makes no sense to remove any of these, and by ensuring the client works through this step we are keeping responsive design and the requirements of responsive design front of mind. That doesn’t mean we create the same experience on all three. Nor does it mean we can’t provide the ‘wow’ factor on the bigger screen.
But it does ensure that the different needs and experiences of users on multiple devices are considered throughout the design process - from start to finish. Responsive design isn’t about ‘making the site work on mobile’. It begins when the project begins and is about ensuring the site works - in terms of objectives - on any device.
A final word
Wireframes are often criticised as removing the ability to respond to new challenges, ideas or input from clients or indeed from those inside the agency. They are characterised as stifling visual designers and ‘trapping’ clients into concepts and approaches they can’t go back and rethink.
Used badly, most of that is probably true. If you don’t walk a client through a wireframe and explain the consequences of each decision, but just wait for an ‘OK’ by email, you’ll probably pay the price. If you don’t allow any back-and-forth during the visual design process, and you aren’t willing to be flexible in order to deliver the best possible result, you’ll find wireframes restrictive.
But that is simply taking a vital part of the process and blaming it for the organisation’s own inflexibility. The world does not exist in which changes and rethinks never occur. A wireframe doesn’t make those changes impossible - but it does ensure that they are made with eyes wide open and an understanding of the costs as well as the benefits.
Which in turn is one final reason to use them!